Mithilfe von CSS („Cascading Style Sheets“, also etwa „verschachtelte oder stufenförmig eingebaute Stilvorlagen“) kann man Elemente auf einer Seite ganz verschieden anordnen und gestalten.
Wir haben das Ganze an einem Beispiel ausprobiert, das man auf der SELFHTML-Seite von Stefan Münz findet:

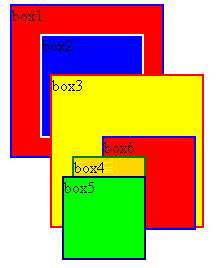
Im Kopf-Bereich („head“) des Quelltexts, der zu dieser Darstellung gehört, wird die genaue Position der sechs „Boxen“ festgelegt.
Das Beispiel lädt dazu ein, mit den verschiedenen Werten zu experimentieren. Die Zeile, in der die Position der ersten Box bestimmt wird, lautet so:
#box1 { position:absolute; top:50px; left:10px; width:150px; height:150px; z-index:1; }
- top:50px gibt an, dass die Box 50 Pixel (Bildpunkte) vom oberen Rand des Bildschirms (top) entfernt sein soll
- left:10px bedeutet, dass der Abstand zum linken Rand 10 Pixel betragen soll
- width:150px bestimmt die Breite der Box und
- height:150px liegt die Höhe fest.
Wenn man mit diesen Werten ein wenig herumspielt, kann man unmittelbar feststellen, wie sich dadurch die Position der Boxen in der Darstellung des Browsers verändert.

0 Antworten bis jetzt ↓
Es gibt keine Kommentare bis jetzt ...
Hier können Sie einen Kommentar schreiben